What is WebGL, you might ask? It is a technology that opens a doorway for web browsing and navigation based on virtual 3D reality experiences. This blog will focus on the practical aspects of WebGL in the automotive industry. Specifically, for 3D car design and customization.
Prospects of Modern 3D Web Applications
The world wide web is ever-changing. It has made its way from a repository of static content to an interactive environment providing realistic experiences. 3D software has been playing a key role in this process.
With WebGL, the set of technologies for displaying 3D graphics in a browser, 3D solutions are the main driving force behind Web 3.0. These technologies also power WebXR, a unified standard for extended and virtual reality on the web.
Read more: How Web 3.0 Transforms the Existing Business Models
Learn all about Web 3.0 and how it can benefit your brand
Soon, these technologies will help us create web environments where users can communicate using VR headsets and AR devices, as well as create, customize and share immersive experiences. Enabling WebGL, the 3D virtual space will provide customers with the ability to talk, play, study and shop in an entirely new way.
Developing 3D Solution with WebGL
Remember the now-obsolete Adobe Flash? In 2011, WebGL emerged as a viable alternative and allowed for the creation of web graphics using JavaScript. In 2017, the new improved WebGL2.0 replaced Adobe Flash completely and turned out to be more convenient and effective.
If we had to answer “What is WebGL” it would be “using a programming language to draw objects in a browser”. The technology uses the rendering capacities of the clients’ GPU to generate graphics.
There are a variety of libraries and frameworks available for building 3D apps with WebGL. The tools offer ready-made elements to speed up the development process, eliminate errors, and ensure fast time-to-market.
Industries like e-learning, healthcare, entertainment, gaming, design, and others that require complex visualizations use 3D technology in WebGL. The next section explores the benefits that WebGL animations and real-time 3D visualization bring to the automotive sector.

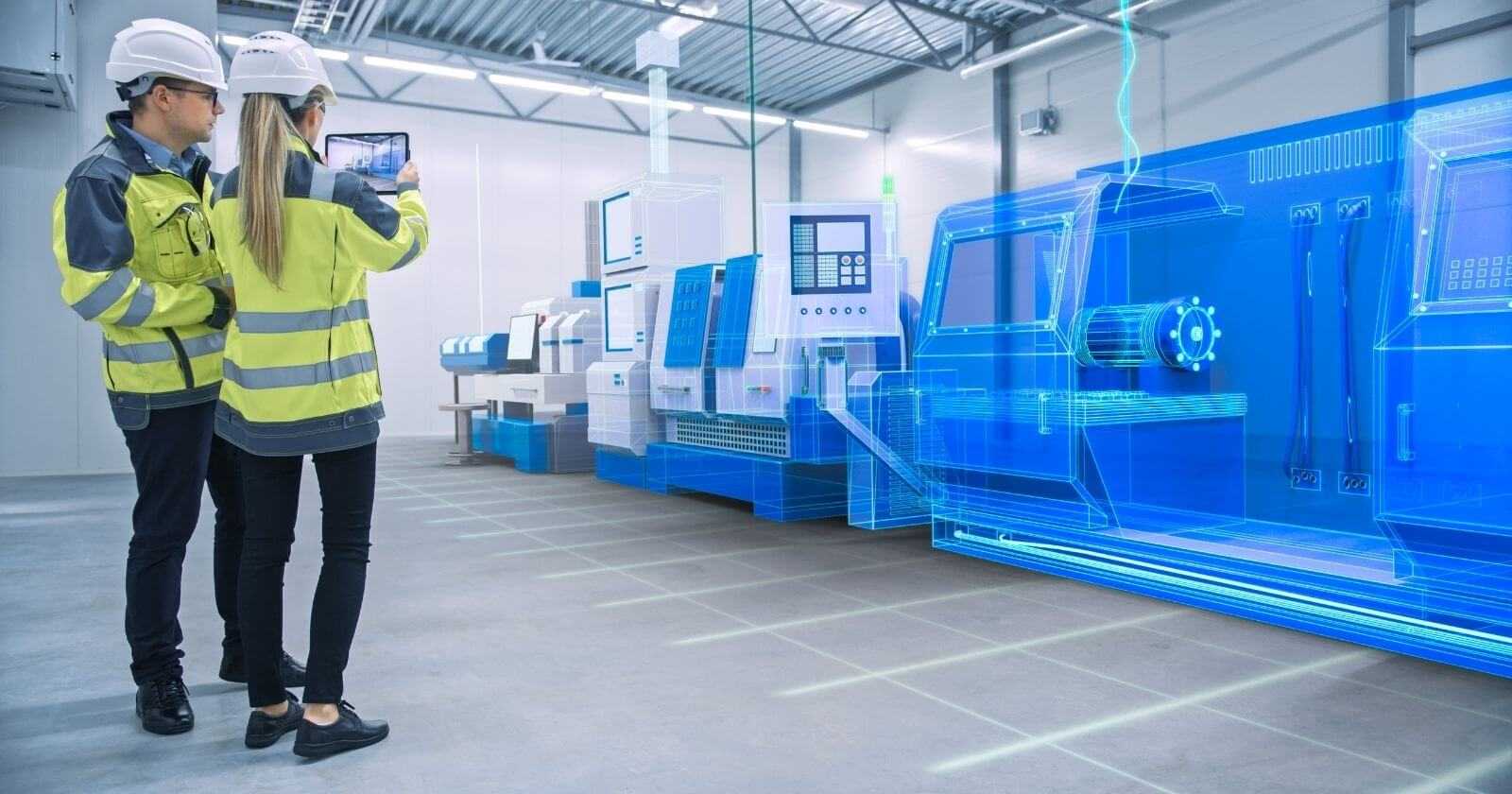
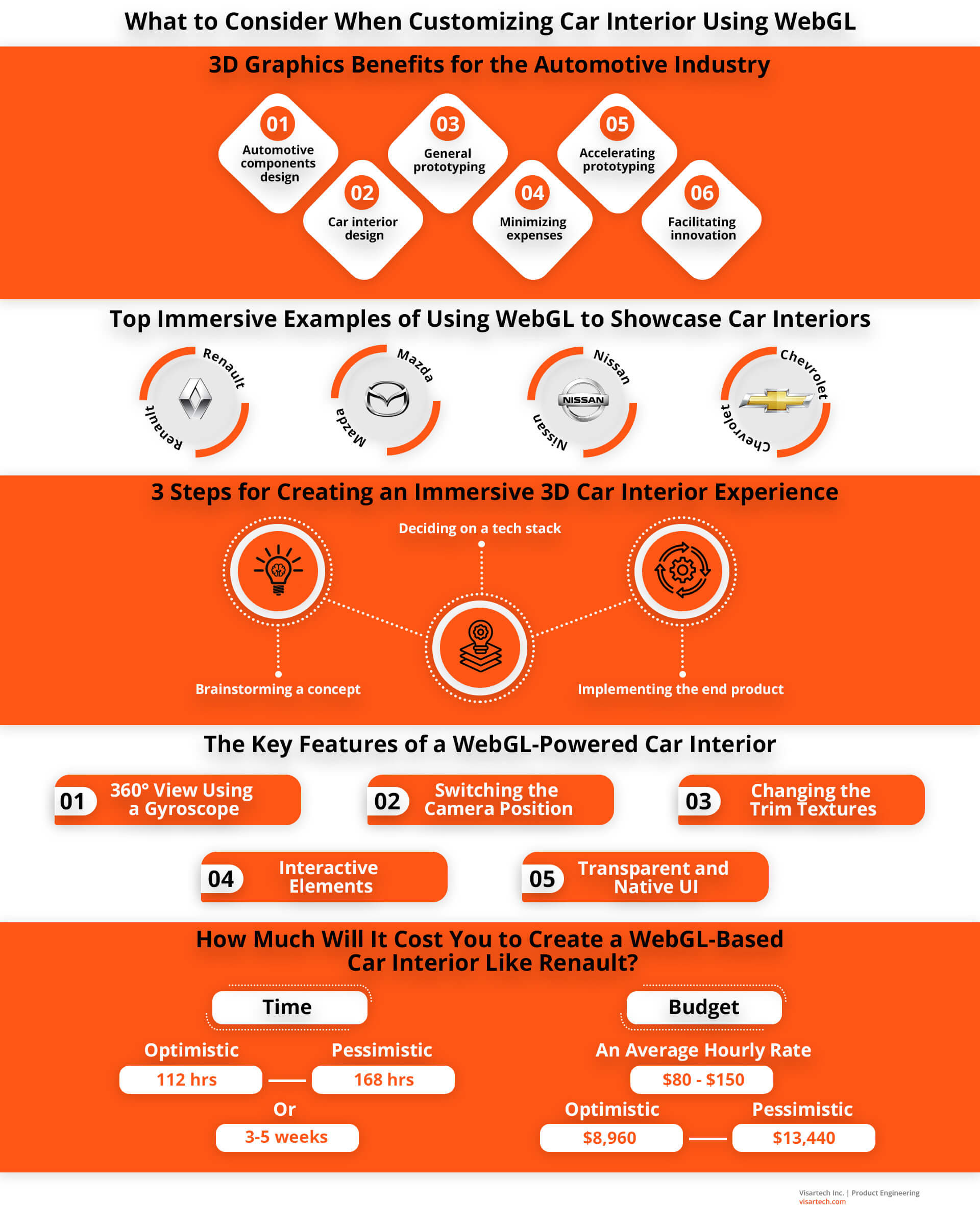
The Benefits of 3D Graphics for the Automotive Industry
A while ago, 3D designs were used mainly to create sleek and attractive models of car exteriors. Recently, though, the solutions of 3D modeling have extended to include:
- Design of automotive components, including custom car accessories which are conceptualized before production;
- Car interior design, enabling users to customize any car online;
- General prototyping, allowing manufacturers to conceptualize complete 3D vehicle design before launching it into production.
“We tend to think of 3-D development as providing only interactivity and entertainment. Yet three-dimensional solutions have become a terrific instrument that boosts business growth.” Slava Podmurnyi, shared on Forbes
It’s vital to think out every stage of the solution conceptualization process since it will ensure its flawless functionality. Moreover, the conceptualization helps manufacturers in several ways:
- Minimizing expenses
Visualizing a car part, an interior, or a complete prototype in advance helps avoid inaccuracies and errors. Therefore, allowing car manufacturers to reduce expenses.
Read more: How to Save Money on a Web Project for Businesses
Learn how to select the best tech stack for your web solution
- Accelerating prototyping and design
Using 3D car design tools you can reduce the number of iterations at the design stage. This allows you to come up with the final prototype faster than competitors.
- Facilitating creativity and innovation
The capability to customize any car online enables teams to quickly visualize new design ideas and test them for viability before investing in manufacturing.
All that looks good on paper. So, let’s take a close look at how renowned car manufacturers are using 3D modeling to design car interiors.
Top Immersive Examples of WebGL to Showcase Car Interiors
These days, car manufacturers use WebGL to provide clients with a customizable 3D car interior view before the car goes into production.
Renault
In 2020, the French car manufacturer Renault announced the launch of its brand-new Renault Morphoz 3D. The electric vehicle is capable of shifting its shape to fit the customers’ needs, preferences, and tastes.
The model has won instant recognition for its advanced customization capabilities and unconventional interior design. The design work was 95% digital, carried out with a 3D car configurator and VR technology.
Recently, Renault has gone even further and unveiled its digital Renault configurator. This is a web-based software tool that allows users to fully customize Renault cars to their unique preferences.
Mazda
The Japanese automotive giant has launched a WebGL interactive 3D configurator as an addition to its brand-new Mazda 3 model. The 3D configurations include engine, livery, furnishing, and special equipment.
The 3D car viewer also includes a 380-degree view of the interior and enables customers to customize the seat covers and stitchings. The suite enables clients to fully customize the car, including the tiniest details. In addition, users can see how the price will change depending on the selected options.
Nissan
Another Japanese car manufacturer, Nissan, also offers a 3D car customizer available online. The tool enables customers to configure a range of Nissan models, such as Micra, Juke, Leaf, and Qashqai.
After choosing a model, users get to select the type of vehicle, colors, interior upholstery, and wheel types.
The customers may then save all their choices in their Personal Showroom for further examination and view the complete WebGL models that they have assembled at any time.
Chevrolet
The Chevrolet 2020 Corvette Stingray model comes with an online 3D car configurator available on their website. The interactive tool enables customers to paint the 3D models in different colors, and choose seats, wheels as well as other interior and exterior settings. Customers can also access a full 380-degree view of their custom 3D model, and share their design on Instagram, Facebook, or Twitter.
If you’re impressed and inspired by the examples above, and want to create an immersive car interior, the tips below should help you decide on your further course of action.
3 Steps Towards Creating an Immersive 3D Car Interior Experience
A state-of-the-art WebGL allows users to customize car interiors while rendering car simulation software. Its creation consists of three logical steps:
#1. Brainstorming a concept
First, stakeholders together with the technical partner, define the specifications for the project. This step requires in-depth competitor analysis and an outline of each step of the customer journey. Ultimately, you should have your solution specifications and requirements meticulously laid out.
Our experts at Visartech can help you create detailed technical specification as well as a comprehensive business roadmap for your project.
#2. Deciding on a technology stack
The project specifications, in its turn, will dictate the budget and the choice of technologies. Your team’s skillset will also play an important part in choosing the technologies for creating an immersive car interior. The best 3D design software as well as the existing car modeling software will not necessarily be the best fit for the project in question.
#3. Designing and implementing the end solution
After you design the so-called digital twin of the product, it should undergo testing for user acceptance, the collection of feedback, and the final integration of changes. Ideally, you should integrate testing into every stage of the solution development process. At Visartech, we are ready to help you with full-stack product development and render product support services after your solution is complete.
5 Key Features of a WebGL-Powered Car Interior
Without a doubt, your real-time 3D visualization of a car interior should stand out. However, there are some golden standard characteristics of a WebGL that features an interactive customizable car interior.
#1. 360° View Using a Gyroscope
A gyroscope is a sensor for capturing objects in angular motion. The gyroscope support will enable customers to get a more realistic feel of their experience during a speak-peak inside the car.
To enable a gyroscope sensor, your website should have an SSL security certificate and start with https://. Users should also be able to disable a gyroscope mode.
#2. Switching the Camera Position to Different Seats
This option will enable customers to experience what it feels like to be inside a car from a different passenger’s view. It also accounts for the creation of a more precise and realistic presence effect.
#3. Changing the Seat and Dashboard Trim Textures
This feature enables customers to choose different upholstery and trims for the car interior, helping users customize it to their preferences.
#4. Interactive Elements
Interactivity is, essentially, the responsiveness of software to users’ actions. An example of an interactive element is a dashboard. It shows car price fluctuations depending on a user’s choice of engine, wheels, or upholstery type.
#5. Transparent and Native UI
Giving users the ability to switch between native and transparent UI is important. This is due to the growing number of customers enabling WebGL on their mobile devices. Transparent, yet fully functional UI will allow them to get a better view of the car interior.
The Core WebGL Libraries Allowing to Create 3D Web Solutions
The growing interest in WebGL resulted in a wide range of libraries and WebGL frameworks. These tools help developers speed up the creation of WebGL solutions and websites. Some work as comprehensive solutions while others simplify specific operations.
PlayCanvas and Unity are two examples of powerful tools, as these aren’t just libraries but full-blown engines. Both are excellent for building immersive experiences. However, PlayCanvas takes the spotlight. It is a web-first engine, which ensures fast load times and incredible performance on mobile devices. Finally, PlayCanvas is considered to be the most advanced WebGL authoring environment available.
Read more: A Guide to WebGL: 2D/3D Graphics for Web Projects
Check the full list and detailed description of WebGL libraries
Visartech works with a vast variety of WebGL technologies, including PlayCanvas, Unity, A-Frame, Three.js, Babylon.js, etc. Make sure to check out WebGL examples in our portfolio.
How Much Does It Cost to Create a WebGL-Based Car Interior Like Renault?
The cost of a WebGL car interior depends on several factors. First and most important is the concept which, in its turn, defines the scope of tasks and project timeline. To put this into perspective, let’s imagine that it’s necessary to create a custom model. The goal is to provide users with an experience of the real feel of the car interior. The solution must be web-based and adaptive to mobile devices and built from scratch.
The scope of tasks and time estimate to complete each task looks something like this:
| Task | Pessimistic Time Estimate, hours | Optimistic Time Estimate, hours |
| Phase 1: Create a normal map | ||
| Create a model with normal maps | 56 | 80 |
| Phase 2: Set up assets | ||
| Implement and set up assets | 8 | 16 |
| Prepare the scene and setup light | 8 | 12 |
| Set up colors for assets | 16 | 24 |
| Phase 3: Build the 3D configurator | ||
| Develop a module to rotate the 3D model | 16 | 24 |
| Develop a color-changing feature | 8 | 12 |
| Total | 112 | 168 |
Phases one and two are executed by a Tech Artist Team that creates a 3D model. In the third stage, WebGL Dev Team develops a web module that embeds this model.
So, building a 3D interactive car interior from scratch can take 3-5 weeks. How much will it cost then? Here’s a list of the hourly rate ranges for software development across regions:
- North America: $80-150
- Australia: $80-120
- Western Europe: $70-130
- Eastern Europe: $35-65
- Asia: $20-55
However, the average rates can differ from the actual price, here’s why:
- The rates depend on the location. For instance, in the US, hourly rates differ from state to state and can vary from $80-150.
- The price depends on the level of experience you’re expecting from the team. Naturally, teams that have a majority of middle and senior experts charge higher rates.
Let’s take the minimum rate of $80 per hour in North America. The approximate budget you need to build a 3D constructor and an immersive car interior varies from $8,960 (optimistic) to $13,440 (pessimistic).
Conclusions
As you can see, car companies actively make use of WebGL to present customizable 3D car designs to their customers and not only. Car purchasing trends have undergone massive shifts since 2020. According to a 2021 CDK Global survey, almost 70% of shoppers were willing to start buying cars online. Presenting customizable 3D car models through a web browser is an excellent way to drive sales.
Other than that, utilizing WebGL to let customers choose and visualize the car interior online can help your automotive business keep up with the trends and gain a competitive edge.
Not sure how to kick start your WebGL project? Contact us now for a free consultation!