There’s an obvious shortage of WebGL-related info on the web. Although its importance for modern frontend, game, and web development is difficult to overlook.
In this guide, we aim to answer most of the questions related to WebGL technology. First off, let’s start with the WebGL definition.
What is WebGL?
WebGL (web graphics library) is a JavaScript application programming interface (API) for implementing interactive web graphics.
It allows you to run GPU-accelerated graphics directly inside an HTML canvas with no external plugins.
WebGL is a set of functions for drawing vector elements generated on the browser screen. This is done through the client’s graphics processing unit (GPU). In other words, the GPU is used to render the vector elements.
What sets it apart from other tools is the quality and complexity of visual elements that it can render. In fact, no HTML and CSS methods are capable of reaching quite the same impact.
Created by KhronosGroup, the WebGL technology is a direct descendant of OpenGL ES, used for 3D visualizations in games and VR. This innovative technology is currently utilized in 3D web design, interactive games, physics simulations, data visualization, and artwork.
Now, let’s get to the basics of WebGL.
WebGL Fundamentals
Contrary to a common misconception, WebGL is not a graphic suite. Instead of using bitmaps, it leverages code to draw geometric objects. It also uses a client’s GPU engine to rasterize graphic objects on an HTML canvas.
In order to understand WebGL basics, you need to know the basic 3D graphics theory and the rendering workflow.
In a 3D scene, every point is a vertex identified by its x,y, and z coordinates. The vertices are then connected to form a group of triangular shapes, known as primitives.
The light source is applied to create the appearance of shadows and depth. The primitives are then rasterized to create a 3D vector graphic into a projection of a 2D pixel. That tricks the brain into seeing a 3D object on a 2D computer screen.
There are two types of functions in a WebGL code:
- vertex shaders,
- fragment shaders.
They are applied to tell the computer how to draw pixels on the screen. Although the main program code is written in JavaScript, shaders use GL Shader Language, which closely resembles C/C++.
A vertex shader calculates the coordinates of vertices, and the fragment shader is responsible for computing the pixel colors. The shading process requires the computer to perform tons of calculations to render images smoothly. It is often too much workload for the CPU to process. For this reason, WebGL leverages GPUs to distribute the calculations more efficiently.
In essence, WebGL API is all about customizing shader states to control what is being drawn on the client’s screens.
Fortunately, there’s no need to create programs manually to start adding 3D models to your 3D website. You can use resources like three.js, PlayCanvas, or Unity WebGL build option to quickly design 3D experiences without much underlying knowledge of WebGL.
Key Concepts of 3D and 2D Graphics
Wrapping up what was mentioned above: a set of shaders tells a GPU how to turn lines of code into graphics. The shaders, in turn, can receive the data in a number of ways. Below, is a brief description of the four existing means of programming shaders, which, ultimately, constitute the key concepts of WebGL.
Attributes and Buffers
Buffers are data sets that can contain just about any of the parameters that you want to convey. For example, colors, texture coordinates, vertex positions, etc. Attributes describe the process of how data is extracted from the buffers.
Uniforms
These are the global variables that you have to define before the shader functions are played out.
Textures
Textures are the data you can openly access in both shader types. As a rule, textures contain color and image data, but can actually contain any other data types.
Varyings
Varyings are the methods of transferring data between shaders. The values set in the varying will be applied as the shaders are executed.
Ultimately, WebGL is a sophisticated tool that uses complicated math and programming to generate graphics on users’ screens. Now, let’s talk about its advantages and its downsides.
WebGL Pros and Cons
When selecting the optimal tech stack for your purposes, consider the pros and cons of the technologies you want to apply.

The most essential pros of WebGL are as follows:
- It is native and free in most of the common desktop and mobile browsers
- The technology is relatively fast and blends easily with HTML
- No need to install anything on your device to run WebGL API
- You can leverage external libraries to make outstanding 3D web experiences
On the other hand, the cons of WebGL are as such:
- It is in many respects slower than its predecessor, OpenGL
- The learning curve is quite steep for native WebGL programming
- Has security vulnerabilities, although the vendors claim to be handling them
- Can be responsible for browser crashes due to plugins incompatibility, etc.
if you require cross-platform and cross-browser compatibility, continuous integration with HTML, and seamless interaction with all its elements. WebGL is the optimal solution.
Advantages For Business
Apart from the purely technical characteristics, WebGL has a lot of other tangible advantages:
- Spectacular graphics and great user experience
WebGL makes 3D graphics come alive on users’ browser screens, and if you think that’s no big deal, think again. This API delivers the experience of real 3D and virtual reality via programming means. This makes this technology so impactful.
- Fewer performance issues
WebGL uses client-side hardware, therefore, it runs more smoothly on users’ screens and normally has low playback latency.
- Cross-platform availability
WebGL will run on most common browsers, devices, and operating systems, which makes it available to all kinds of user groups.
- More secure than other solutions
Before the advent of WebGL, the display of 3D graphics and animations in the browser required specific plugins. They’re often crashed and caused many security vulnerabilities. Although WebGL is not completely free from security issues, it’s still more secure than any other similar technology so far.
- Opening doorways to browser-based gaming
Browser-based gaming has always been in high demand. Yet the only way to deliver it before WebGL was via the use of plugins, which involved lots of issues. WebGL will enable you to easily create web-based games and enter this promising market segment.
Read also: How to Save Money on a Web Project for Businesses
Learn how to select the best tech stack for your web application
WebGL vs OpenGL: Similarities and Differences
WebGL is often compared to OpenGL. Also created by the Kronos Group back in 1992, OpenGL is an API for 3D and 2D graphics.

Sounds like there’s hardly any difference, however, there are a number of substantial nuances that we shouldn’t overlook.
- Origin
WebGL originated from OpenGL ES2 which is a simplified version of OpenGL. OpenGL, on the other hand, is more complex and has a plethora of capabilities.
- Features
When it comes to features, OpenGL has a wider scope. Apart from the fragment and vertex shaders, it includes a greater variety of shader types.
- Installation
While WebGL operates in browsers on desktop and mobile devices, OpenGL requires drives and needs installation.
- Programming language
WebGL is mostly written in JavaScript, so it integrates well with HTML and runs on HTML canvas. OpenGL’s native language is C.
- Learning curve
The learning curve for OpenGL is steeper since it is substantially more complex. However, it gets easier to learn, once you master WebGL.
- Use cases
OpenGL is applied extensively in gaming technology, to build video games. WebGL powers web services and apps (below, we will explore the examples of WebGL use in more detail).
In a nutshell, both OpenGL and WebGL are APIs for rendering images. However, WebGL is better suited for 3D graphics for the web and building web-based services. WebGL is also easier to learn, can be enhanced with external libraries, and has better HTML and JavaScript integration.
Additional Libraries for WebGL
There is a great variety of WebGL frameworks and libraries that webGL developers can use to build 3-dimensional websites. Instead of reinventing the wheel, applying prewritten elements can substantially boost the speed of web development.

Let’s now make a quick overview of some of the popular additional libraries used for developing 3D websites with WebGL.
Unity WebGL
This is probably the first library you will come across if you’re looking for resources for WebGL development. When creating content within the web page, Unity WebGL allows web developers to directly interface with the browser’s JavaScript engine.
This way all the elements on the web page can communicate with each other. Unity WebGL provides different methods to do it. Calling Javascript or C functions from Unity scripts, or sending some data to the Unity script from the browser’s JavaScript.
Currently, Unity WebGL content is supported by most major desktop browsers. However, it doesn’t provide support for mobile devices yet.
Three.js
Three.js is a library of prewritten JavaScript elements intended specifically for WebGL. The library features a plethora of effects, objects, cameras, scenes, materials, shaders, and other utilities. The manuals are still in the works, but a vast developer community on the web runs forums and discussions.
You can find its open-source repository on Github.
Babylon.js
Another open-source library available on Github, Babylon.js is often described as an engine for displaying 3D graphics in a browser. Its original language is Typescript, but its code is natively interpreted by all browsers supporting WebGL and HTML5. Babylon.js has an extensive range of applications, including gaming, crime data visualization, fashion, healthcare education, and military training.
PlayCanvas
Dedicated specifically to gaming, PlayCanvas is a 3D engine backed by a proprietary cloud-based development platform. This allows web development teams to edit web projects from multiple computers in real-time. The features include 3D animation in the browser, rigid-body physics simulations, and sound design. Open-sourced in 2014, the engine also has a free repository on Github.
A-Frame
This framework is meant for XR development (AR/VR and mixed reality experiences). It’s also usef for displaying 3D and VR elements in a browser. A-Frame is, essentially, a VR plugin, which features a range of components like animations, geometries, cursors, controls, etc.
The code generated by A-Frame can run on most popular VR headsets, and can also display graphics on desktop and mobile devices. This makes A-Frame a perfect library for making browser games capable of running on any device. The free repository is also available on Github.
Deck.gl
Used mainly for the visualizations of geospatial data, Deck.gl is perfect for processing large data sets with WebGL. Thus creating complex visualizations based on the analytics data.
It integrates well with React and delivers excellent results when used in combination with MapboxGL. It creates compelling 2D or 3D graphics overlay on top of the Mapbox maps. You can use the Deck.gl Github repository to create WebGL geospatial visualizations.
Filament
Filament is a Google open-source library intended for mobile solutions. It is a real-time 3D renderer that can also run on many platforms. It is a somewhat new library built using C++ for best performance. The WebGL developers focused on keeping it as light and compact as possible.
Kick.js
Kick.js is a perfect option for those who want to acquire a quick hands-on experience in WebGL. This game engine and graphics library features comprehensive documentation, tutorials, and examples and is easy to learn. Excellent for web development and creating interactive games.
ClayGL
ClayGL is utilized to visualize big sets and data and can also be applied for geospatial mapping purposes. Yet, this library is also suitable for multipurpose web applications which require on-demand scaling. This library brings users highly complex and detailed graphics, examples, and tutorials.
The total number of additional WebGL libraries exceeds 80, and describing all of them falls beyond the scope of this article. However, you can use an extensive list of libraries featured on GitHub to find the one that would perfectly suit your business purposes.
2D and 3D Graphics Best Practices
For WebGL to fully live up to its potential, experts have developed a range of recommendations to help achieve optimal performance. Some of the WebGL best practices are as follows:
- Eliminating errors
Normally, a WebGL error message is displayed as a JavaScript warning. The problem with browsers that run WebGL is that after a certain amount of errors, they stop sending notifications about them. This really stands in the way of fixing your WebGL code. Do all it takes to detect all your errors using getError and eliminate them before the code gets too difficult to fix.
- Understanding browser limitations
The extensions you apply may not be supported by the client’s browser. If you use extensions, think about alternative ways to deliver the same experiences. Some extensions, however, offer cross-browser operability, so it makes sense to focus on them, as you build your product.
- Understand system limitations
The system the WebGL code runs on may have limitations, and its capacity can be substantially different than that of your system. Hence, your project may have different playback speeds, performances, etc. Yet, WebGL code is usually not so resource-intensive, and many functions will be universally supported.
- Clean your code whenever necessary
Delete objects clear WebGL contexts when you no longer need the rendering results. Cleaning up and deleting the unnecessary elements will help to accelerate code execution.
Read also: Use Trunk Based Development for Product Agility
Learn how to deliver a product in real-time easy and fast
If you’re familiar with software development, you may also want to check out these pieces of advice, to help you achieve optimal performance of your WebGL apps.
5 Vivid Examples of WebGL Technology
What is WebGL used for?
Let’s now explore what WebGL can do, using these vivid examples. Some of the visual experiences below are truly captivating and successfully demonstrate just what WebGL is capable of.
1. Virtual physics laboratory
In the education segment, WebGL helps create simulations that previously were only possible in a real lab environment. At Visartech, we have built a virtual physics lab, helping students in American Universities to hone their academic skills.
2. Digital jellyfish
These 3D jellyfish look completely real, however, they have been created using WebGL. Note, that you can control such jellyfish parameters as size, speed, count, and water turbulence.

3. ChemDoodle components
This is a JavaScript 3D library of chemical structures, reactions, and other interactive components. Created by iChemLabs, ChemDoodle is an excellent tool for chemical websites and scientists.

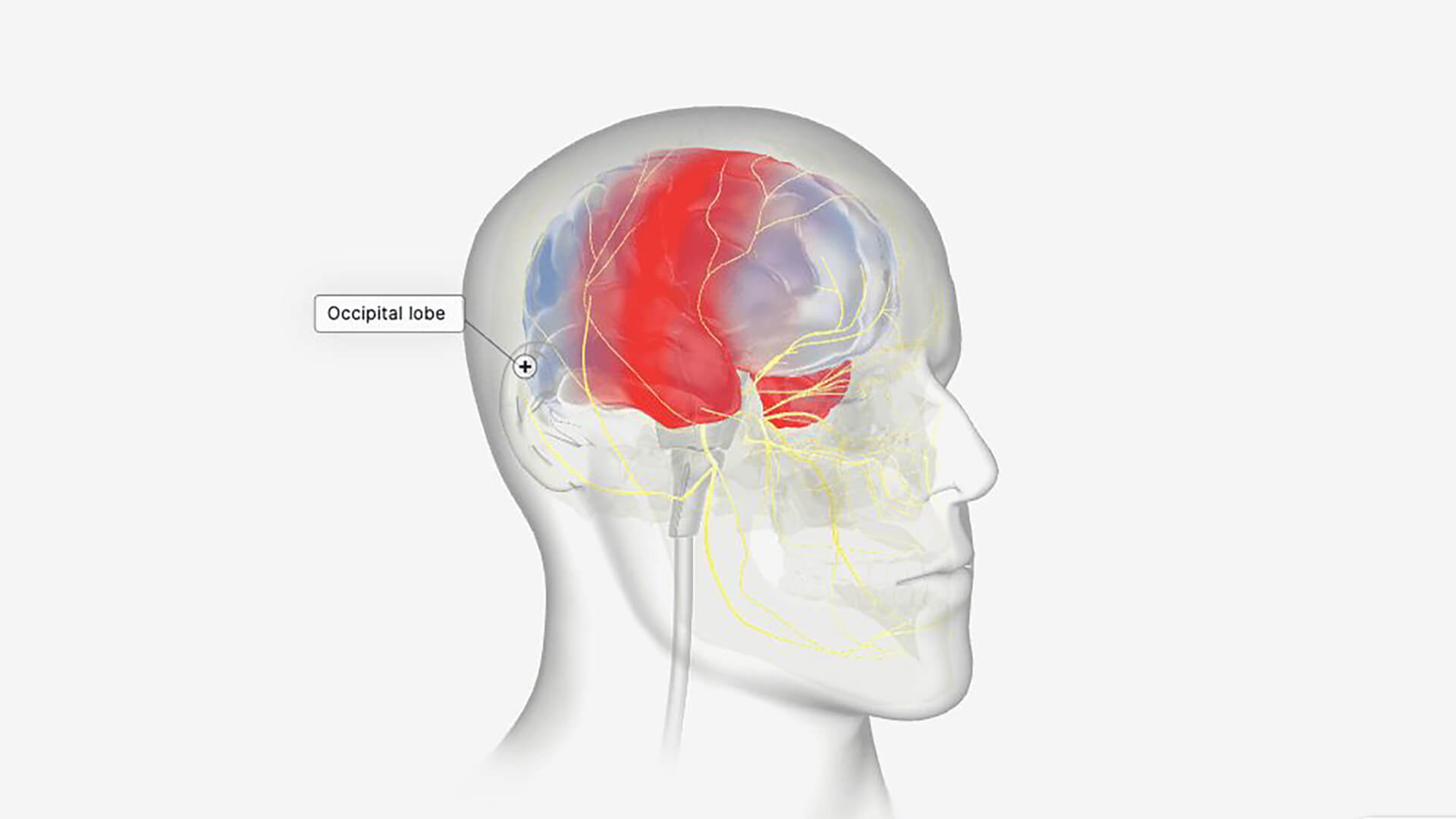
4. Anatomic visualizations
A prominent WebGL example, this project by BioDigital visualizes all of the systems in the human body. Provides comprehensive visualization of treatments and diseases, and serves healthcare, scientific and educational purposes.

5. Rome music video
3 Dreams of Black is a music video by Rome made with WebGL. Created by Mirada in collaboration with director Chris Milk this video is quite spectacular and packed with gaming references. A must-see!

Apart from these spectacular examples, a whole software development segment is dedicated to WebGL games. Some of the best browser games powered with WebGL include Shell Shockers, Derby Crash 4, and Bullet Force. Also, consider looking at the Google Experiments showcase of projects made using machine learning and WebGL.
How Much Does It Cost To Build a WebGL Product?
If you aim to leverage interactive 3D graphics for your web project, it’s only logical that you would be wondering about the costs of WebGL development services. The answer to this question will depend on your project’s scope, the type of solution you want to build, the full technology stack, the collaboration model you choose, and many other factors.
Read also: How Much Does It Cost To Build an App for Business?
Check the comprehensive guide on app development cost
Generally speaking, the more complex your project is, the more time it will take to implement it. On average, the salaries of WebGL developers in the US range from $45 to $65 per hour, depending on your WebGL provider’s state of residence. The full cost of your WebGL project is usually calculated upon the completion of the product discovery phase after all the product tech specifications and requirements are carefully laid out.
Do bear in mind, though, that the hourly rates normally don’t include taxes, as well as other perks and benefits that in-house web developers normally request. Hiring an in-house team for a short-term WebGL project could blow your expenses completely out of proportion.
In this regard, hiring an external web development team may prove more justified from a financial standpoint. Besides that, usually, web development companies have a proven track of already implemented web solutions that can clearly show their expertise and add to your tech efforts.
Depending on their location, tech expertise, and some other factors, the hourly rates of web development companies may range from $50 to $120 where you receive the whole package of services – from project management to web development and quality assurance.
Final Thoughts
Despite the great number of web development agencies offering custom software development solutions, solid WebGL expertise is quite rare. Top webGL developers with relevant knowledge and skills are in high demand. All in all, it always makes sense to look for reputable software development solutions companies with track records of successful web projects and proven expertise in creating 3D canvas graphics for the web.
At Visartech we leverage WebGL as one of the leading-edge technologies for game development and extended reality solutions. Apart from tech expertise, we offer technology consulting and full-cycle support for your software products.
Thinking about harnessing WebGL potential? Get in touch with us now for a free consultation!