Wonder how much does it cost to develop a web application? And what’s the best web stack to choose for your application? People search the Internet for such answers. And the topic of web development stack is discussed all over the internet greatly.
What is Web Stack?
First of all, let’s figure out what the web tech stack definition means.
Web technology stack is a set of programming languages, frameworks, and various development tools that help to create web apps.
Web development technology stack greatly influences the web app price. Though the truth is that the web application cost really depends on many factors like:
- features set,
- design vision,
- platforms,
- app administration,
- location,
- structure of the web development team, etc.
One of the most important factors influencing the web development cost is the purpose of a web application. If a web app should serve the startup’s goals, the startup owners should choose a specific web technology stack. It is totally different from the web tech stack that an enterprise should select for web app development.
So in this article, we’ll put our focus on the tech side of the web application development cost. You will find out which cloud services, programming languages, and frameworks to choose to best serve business needs.
How to Select the Right Cloud Service
Hosting your own server is not a popular option anymore, especially when you need to scale your business fast. Nowadays cloud services are a preferred way of hosting your backend or web application.

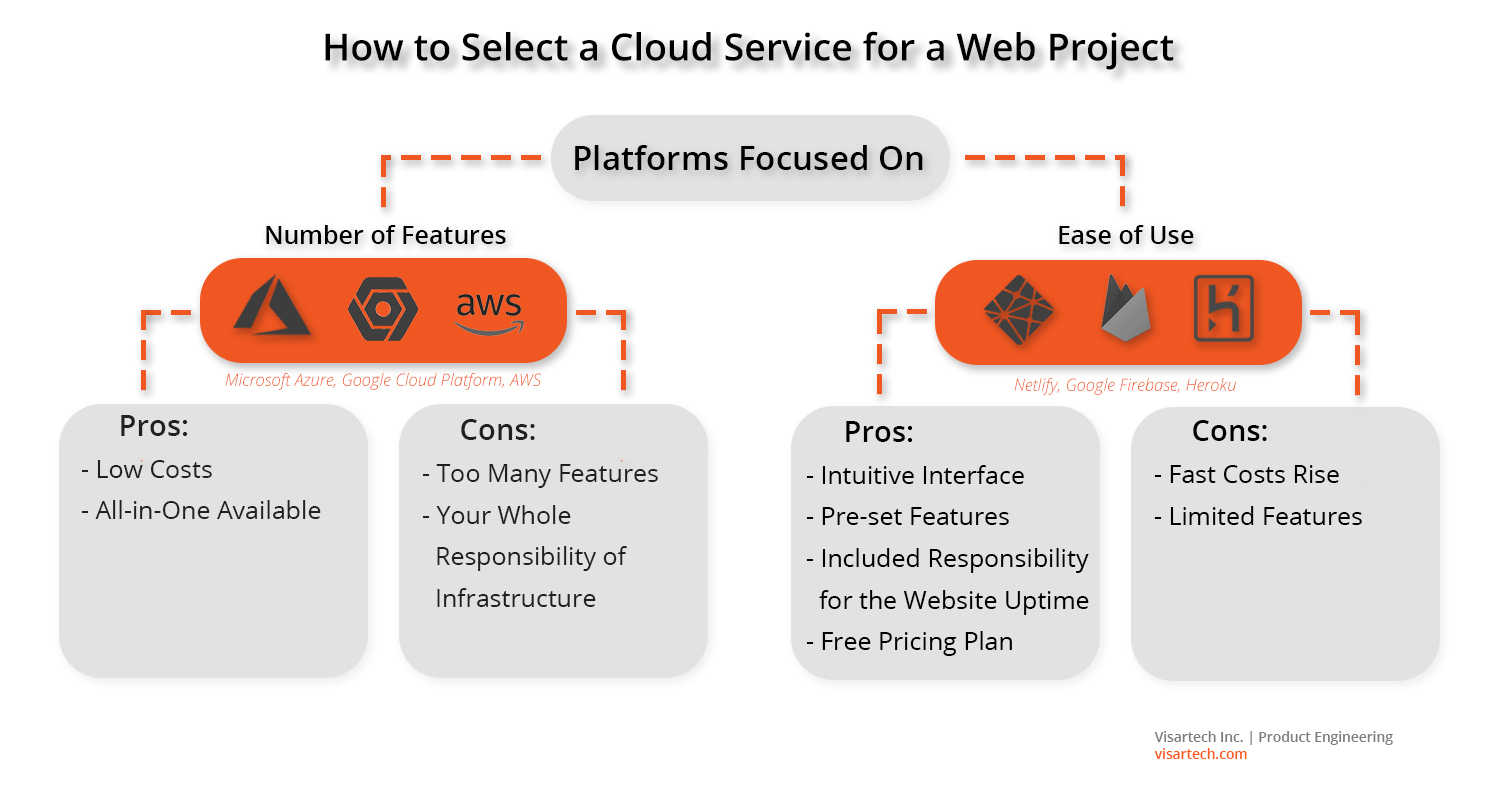
There are various cloud platforms that host backends. It is easy to divide them into two types of platforms focused on the number of features and ease of use.
Platforms Focused on the Number of Features
These are AWS, Microsoft Azure, and Google Cloud Platform.
Their benefits are:
- Low cost. The costs of using these cloud platforms are low and scale with actual numbers like storage, traffic, etc.
- Access to all necessary features. These cloud services do everything to leave you in their ecosystem, and so Machine Learning, IoT, all variants of database hosting, etc. are available there.
Their drawbacks are:
- A large number of functions, and so their interface is not intuitive.
- You’re responsible for your web application infrastructure setup. Additionally, you need to maintain the cloud infrastructure in full.
It means that you need to hire DevOps to set up such a system, and to maintain it later.
Read also: How To Build A Cloud-Based SaaS Application
Your comprehensive adviser to creating cloud-based SaaS applications
Who benefits from such cloud services?
The target audience of such cloud systems is:
- Enterprises – Netflix, Samsung, and Unilever use AWS; Adobe, BMW, and HP rely on Azure;
- Successful startups that have scaled – Paypal and Twitter use Google Cloud Platform.
Both of these business categories benefit from the ability to optimize their web server infrastructure and save costs at scale.
Platforms Focused on the Ease of Use
These are Google Firebase, Heroku (owned by Salesforce), and Netlify.
Their benefits are:
- Simple and intuitive interface. They’re easy to set up and use.
- Most of the features are pre-set and work out of the box.
- These cloud services are responsible for the website uptime, not you. So, you don’t need DevOps.
- There are free pricing plans that allow you to start with minimum investment.
Their drawbacks are:
- They’re free or cheap to start, but the price grows pretty fast as your web product scales. More expensive than AWS, Azure, and GCP at scale.
- These cloud platforms are not as flexible as AWS, Azure, and GCP. They may lack some features for non-trivial scenarios, or you may hit some limitations of those cloud systems.
The target audience for such cloud services is:
- Startups. Such cloud platforms allow startups to start with fewer investments and a smaller team.
- Enterprise R&D projects. Same as for startups, it’s easier to start and test an idea. There is no need to allocate a DevOps specialist for it.
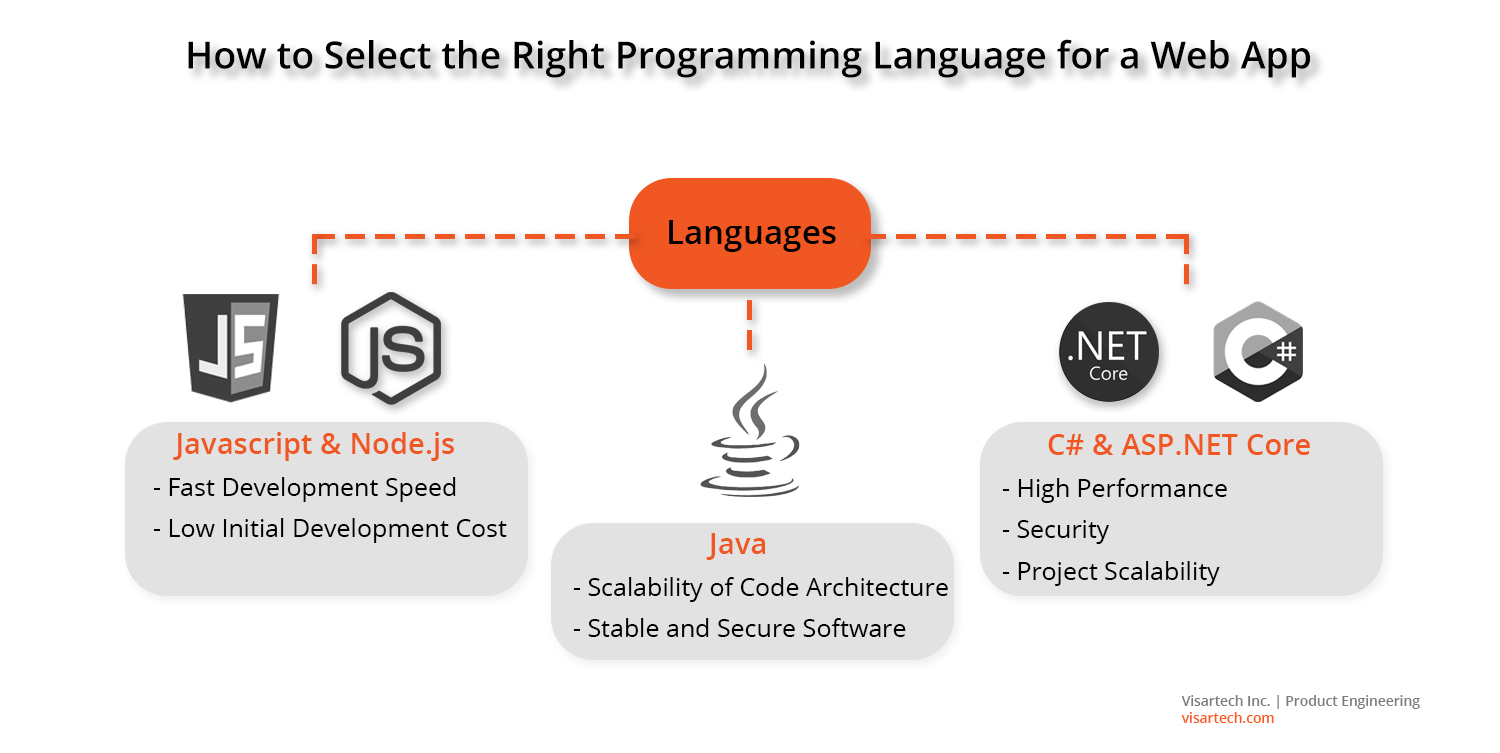
How to Choose the Right Language & Framework for a Web Application
Each web developer usually selects the framework and programming language for web solution development based on previous experience.

Based on these criteria, various web development specialists make the following choices:
- Java developers select Java, often with Spring framework.
- C# developers choose ASP.NET Core.
- Javascript developers pick Node.js, often with Express framework.
However, that’s not always right. Different programming languages and web development frameworks have their specific target audience and work best for a particular purpose. It’s best to select the web development stack based on the web project industry, app development process phase, and business goals.
Java
Java is the most widely used language in Enterprise. It is not surprising. Since this programming language has been in the market for over 20 years. There are a lot of existing enterprise ecosystems written in Java. What’s more interesting is that those technology systems are still being developed and supported. Since Java has been there for such a long time, there are a lot of programming tools and web development libraries available.
C# & ASP.NET Core
C# has also been there for a lot of time, but until recently it was supported only on Windows operating system. In 2016 .NET Core was released, and now C# has become available on Windows, Linux, and Mac OS.
ASP.NET Core ecosystem is younger than Java, but more promising, since:
- It runs faster than JVM (Java virtual machine),
- C# language is developing faster and has a lot of syntactic “sugar” loved by web developers. It’s regularly named the “most loved language by web developers” at various events.
- It works really well with Microsoft Azure and feels like a part of its cloud ecosystem (which is really convenient). Although you can use it with any other cloud platform.
Javascript & Node.js
Initially, Javascript was just a scripting language for adding small parts of logic to web pages and making “dynamic HTML”. Now, after Node.js and frameworks like Angular, React, Vue, and Express appeared – it has become the most popular programming language in the world. Javascript can be used to write both the frontend (client side development) and backend logic (full-stack). So it’s a very convenient, fast, and universal option to build a web applicanion.
Node.js (Javascript) vs ASP.NET Core (C#) vs Java
So why aren’t all the modern web projects written in Node.js & Javascript technologies?
Same as with cloud platforms, there are solutions that put speed in the first place. Also, there are other solutions that perform better at scale.
Javascript (Node.js) is the fastest and cheapest option for web application development. The language itself is simple. The same programming language and runtime can be used for both backend and frontend. The backend and frontend both play well together. Also, it’s easy to implement techniques like server-side-rendering for best frontend framework SEO optimization, on the same web server where your backend runs.
No wonder, the top Node.js developers appreciate this technology and choose it for their web app development projects.
The drawback, however, is that Javascript is not a strongly typed app development language. Therefore, it has fewer instruments for creating a robust architecture compared to what C# or Java. This way, it gets more difficult to maintain the web product development when it becomes really huge.
Since type checks and good coding practices are not enforced by Javascript and Node.js, programmer errors can lead to security breaches. That’s why Javascript and Node.js are considered to be less secure than C# and Java.
On the other side, both Java and C# are strongly-typed object-oriented programming languages. They are designed to be scalable in terms of code architecture. These app development languages enforce good coding practices in many ways. It results in the development of more stable and secure software. However, this often requires writing more code. It means that the whole software development can become somewhat slower and more expensive than Javascript development.
Read also: Behind the Scenes of Development Process: The Visartech Workflow
Learn the methods of organizing effective workflow that we apply at Visartech
Each Language/Platform Has Its Purpose
To conclude, there are no winners or losers when choosing the software stack for backend development of a web application. Each solution has its purpose:
- Javascript & Node.js is the clear winner among startups where the web application development speed and low initial app development costs are crucial.
- C# & ASP.NET Core is gaining popularity in enterprise software development. They form a good competition to Java, due to its high performance, security, and capabilities in terms of web product scalability and architecture.
- Java will still be there for some time yet in enterprise product development. Since there are a lot of existing software systems written in Java, and it’s still doing its job well.
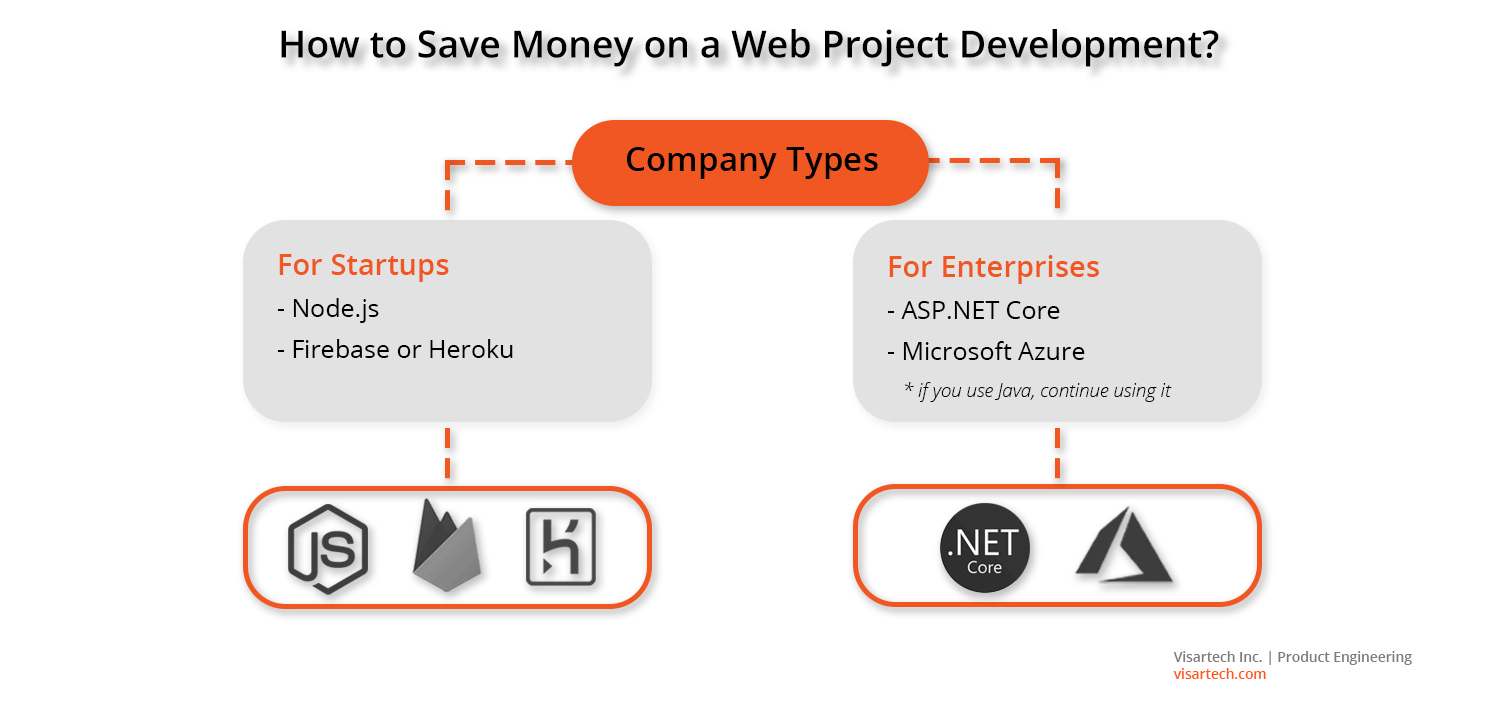
So, How to Save Money on Your Web Project Development?
The key is to select the right technology stack for your business purpose.

If you run a startup, you need to launch quicker, with fewer web app development costs and a smaller web app development team. In this case, go with Node.js full-stack web app development and deploy a web application on Firebase or Heroku cloud service.
Read more: All You Need to Know About Visartech Tech Stack
Find out the right technology stack for any app development type
If you’re developing a large enterprise software system, your web project requirement includes the need for your web application to be secure and stable. This way, any software developer can easily maintain and improve such a software product for years. In this case, the right tech stack would be to use ASP.NET Core with Microsoft Azure (or another cloud service provider).
Why not the Node.js framework?
Developing an enterprise software system with the Node.js framework would be fast initially. But when the web project becomes large and complex, the web application development process would slow down a lot, and the web product maintenance would become more expensive.
Finally, if you already have a ready working software system written in Java, there is no need to change the web stack now. Java is still alive, maintained, and will be there for a decade probably.
Read also: Budget-Saving Strategies to Optimize Your IT Infrastructure
Discover the best DevOps practices that helps to reduce IT infrastructure costs
Concluding Note
We assume that now you have some idea of how to develop a web application cost-efficiently and what is the right web stack for its development.
If you wish to get a more detailed estimation of your app idea, it’s time to contact web app development companies. Though make sure to choose the right technology partner whose values and business vision align with yours.