At Visartech we’re constantly striving to improve the usability of the world around us by mixing art and technology. Our mottos are to think out of the box and make something better than what exists on the market. We design highly-interactive experiences, innovatively visualize information, and use immersive techniques – all to make the world more user-friendly and a fun place to live in along with helping our clients to achieve their goals and gain more recognition on the market.
“The right tech stack is behind every great solution.”
Anatolii Landyshev
To create something better than what already exists on the market, we:
- Study the best market cases and the technology behind it.
- Consider possible improvements.
- Apply the “what if” approach, e.g. “what if we could engage users with some features like …”.
By doing so, we both use the best practices learned from others and improve them to deliver something new and innovative to the market.
Top-notch technologies are of great use here. So we constantly monitor the tools and platforms available. Furthermore, we thoroughly plan our tech stack development by selecting the technologies that are well-aligned with our mission and company goals along with making a plan to gain expertise in those technologies inside our company.
Let us show you the technologies that we currently use at Visartech. There’s no guarantee that we’ll be using the same tech in 2-5 years or so. We’re not a technology-driven company, like “the company specialized in .NET” or “the company with Unity expertise” only. We’re a mission-driven company bringing flexibility and innovation. Our intent is to constantly look for technologies that align with our mission and work best for achieving our goals. To make sure you can look through the Visartech brand story, and find out all the insights regarding the way we approach each product development.
So, come on. Let’s get into the details of our tech stack now!
The Main Principles of Visartech Tech Stack Planning
Visartech is a service company working on different projects for various clients. Their demands vary in terms of project ideas, goals, and platforms.

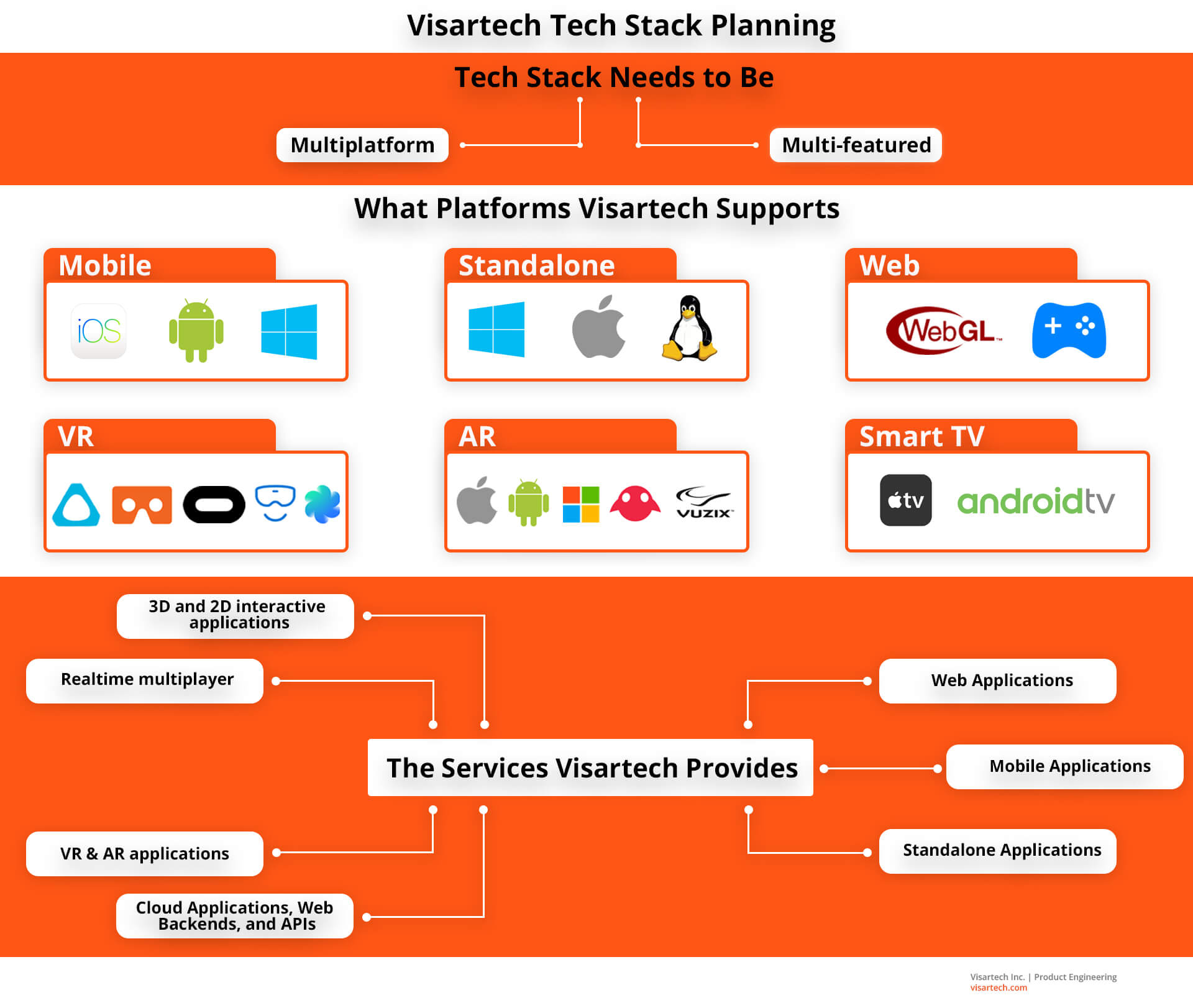
So we plan our tech stack to be as wide and universal as possible. It needs to be:
- Multiplatform – covering the biggest possible amount of platforms.
- Multi-featured – incorporating the greatest volume of desirable features.
What Platforms Visartech Supports
The list of platforms we cover at the moment are:
- Mobile
- iOS
- Android
- Windows
- Standalone
- Windows
- Mac
- Linux
- Web
- Web Applications (like Booking.com, Facebook, Paypal, etc.)
- WebGL (2D/3D interactive experiences or games inside web pages)
- Facebook Instant Games (or games for other messenger apps)
- VR
- PC VR (headsets tethered to PC)
- HTC Vive / Vive Pro / Vive Cosmos
- Oculus Rift / Rift S
- Windows Mixed Reality
- Smartphone VR (headsets that require a smartphone)
- Google Cardboard
- Google Daydream
- Samsung Gear VR
- Untethered VR (standalone headsets that don’t require PC or smartphone)
- Oculus Go
- Oculus Quest
- HTC Vive Focus
- PC VR (headsets tethered to PC)
- AR
- Mobile AR platforms
- iOS (Apple ARKit, Vuforia)
- Android (Google ARCore, Vuforia)
- AR headsets
- Microsoft Hololens / Hololens 2
- Magic Leap
- Vuzix M300 / Vuzix Blade
- Any other AR headset
- Mobile AR platforms
- Smart TV
- tvOS
- Android TV
What Services Visartech Provides
The list of “features” (types of apps, software modules, services) we support is the following:
- 3D and 2D interactive applications/experiences and games for any of the listed platforms.
- Real-time multiplayer / networking for games and interactive applications/experiences.
- VR & AR applications.
- Cloud Applications, Web Backends, and APIs.
- Web Applications.
- Mobile Applications.
- Standalone Applications.
As you can see the number of supported platforms and types of applications that we can deliver is huge. Therefore we need only the best technologies that will allow us to develop any kind of application for any purpose.
What is the Best 3D Engine?
Most of our clients want to publish their interactive apps or game on multiple platforms, to increase their market accessibility. At the same time, most interactive apps and games require some 3D or 2D graphics, animation, effects, or other interactivity. All this makes Unity the best fit.

Of course, Unity has competitors. We’re often asked, “Why Unity and not Unreal?”. Recently another question became popular: “Have you tried Godot?”.
The answer is yes, we’re aware of the other engines: Unreal, Godot, CryEngine, Amazon Lumberyard. We’re keeping an eye on them as each of them is progressing. However, they all have drawbacks that are crucial for our business.
Unity is taking the lead in the niche. Although let’s check what others have to offer.
Unreal Engine
The biggest benefit of Unreal is its graphics. The target for this engine is AAA games. So it’s ready for AAA graphics out of the box. Also, it has built-in tools for multiplayer which is convenient for making such games as Fortnite (which has been developed with Unreal Engine).
However, “the best for AAA games” doesn’t mean the best for interactive apps or games in general.
Here’s the list of Unreal limitations:
- No support of the Vuforia AR platform (which means some AR features are impossible to implement).
- Less convenience for 2D game development than Unity offers.
- Poorer optimization for mobile (poor performance on older mobile phones and bigger binary size).
- A mandatory license that requires you to pay 5% of your product revenue to Epic Games (Unreal Engine developer).
- More expensive development requires extra development time, a bigger team, and far more expensive specialists.
Godot
Godot is a free and open-source 3D/2D game engine that evolves really quickly. It already supports 2D and 3D, has a convenient editor that can compete with the Unity editor, supports physically-based rendering, etc.
Godot is literally breathing down the Unity’s neck.
However, Godot still has flaws as it is:
- Not as mature as Unity. It has fewer features and they are not as advanced as Unity’s ones.
- Open-source and doesn’t have a public company supporting it. In case of problems, there’s a risk that we’ll need to get into the engine code and fix the bugs ourselves.
- Not officially supported by VR and AR platforms, as well as by lots of other 3rd party tools.
- Having its Asset Store with fewer premade tools and assets compared to Unity, resulting in less development speed.
CryEngine & Amazon Lumberyard
CryEngine is a popular AAA game engine used for games like Crysis, FarCry, etc. Amazon Lumberyard is an Amazon’s AAA engine based on CryEngine. Both are pretty solid for AAA game development, the same as Unreal Engine.
However, the same as Unreal Engine, they support fewer platforms and tools, have poor support for AR, and are more complex for development.
Unity
Unity is the 3D engine that we currently use for interactive apps, game development, VR, and AR apps in 90% of cases.
Read more: What’s New in Unity3D 2020 and How It Can Boost Businesses
Discover 7 core Unity 3D features that simplify the development process
Why Unity? Why don’t we just make a native iOS, Android, or Windows app, etc.? Here’s the answer:
- Multiplatform
We can create an app once and publish it for any of the platforms we need. With a “native” approach we would have to code separately for each platform thus increasing the cost and timeline drastically.
- Toolkit
Unity has the most advanced and convenient tools on the market for both 3D and 2D graphics, animation, effects, etc. Also, it has a high-quality rendering. It lets us concentrate on designing and developing the best possible user experience instead of building low-level tools for graphics and animation. Which results in cost and time reduction.
There are other benefits, as Unity is:
- The most supported 3D engine by the 3rd party frameworks and platforms, including Vuforia.
- The best and the most convenient for 2D and mobile games. It was initially designed with mobile games in mind. It’s well-optimized for mobile platforms and supports even pretty old smartphones.
- Non-running for the share of your revenue. We just pay a monthly subscription of $125 per seat for the Pro version. This is very reasonable, compared to how it reduces the development effort, time, and cost.
- Easier to learn, since it uses C# as a scripting language (for example, Unreal uses C++ which is more complex). Also, the good thing about Unity is that it encourages the best practices among developers, by introducing the advanced programming concepts like ECS and making those concepts as easy to use as possible. It constantly cares about the simplicity of the engine, combined with top performance. All that helps to complete Unity projects with smaller teams and less development time.
- Of the same graphics level compared to Unreal, starting from the 2018.1 version due to the High Definition Render Pipeline (HDRP) or custom render pipelines. Having technical artists with corresponding expertise, we are sure to deliver AAA graphics in Unity within a reasonable amount of time and effort.
- Packed with multiplayer. Although in Unity we mostly use 3rd-party tools for it, like Photon, Gamesparks, or PlayFab.
Overall, Unity is the best choice for an interactive app, game, and VR/AR development, as:
- It is the most universal engine.
- All the third-party tools support it.
- There’s a large Asset Store with a lot of premade assets and scripts.
We are sure that with Unity we can complete any feature requests, even during development.
10% of Cases When We Don’t Choose Unity
Unity supports the biggest amount of platforms, compared to other game engines. However, there’s one platform where it is not that great – the web. The Unity WebGL builds are way too large, so the web page loading time may take about 30 seconds or even more.
Additionally, interactive web experiences created with this engine don’t work in mobile browsers. It makes it impossible to develop games for messengers in Unity at the moment. (There’s a “Project Tiny” package from Unity that should enable this, but it’s in the preview stage yet and not mature enough. No support for C# language, only 2D is supported, etc.)
And What Works Instead…
Visartech is not solely a “Unity developers company”. To achieve the best possible user experience we select the right tools. Waiting for 30 seconds while staring at a progress bar is not the best possible experience. The same is the inability to utilize an interactive experience in a mobile browser.

That’s why we use the other engines for web interactive experiences or games, WebVR, WebAR, and Instant Games (games in messengers). Those are PlayCanvas, Babylon.js, and three.js.
PlayCanvas
Of all the three web 3D engines listed above PlayCanvas is the most advanced and convenient. It supports physically based, hardware-accelerated 3D graphics, same as Unity. It has built-in physics and tools for animation, GFX, etc. Its editor is almost as good as Unity’s one. At the same time, it has a tiny memory footprint of only 170 kb, which means that interactive web experiences developed in PlayCanvas are loaded within a couple of seconds.
PlayCanvas is our preferred engine at Visartech when it comes to interactive experiences or games for web pages or messengers.
Babylon.js
Babylon.js is a very close competitor of PlayCanvas, with almost the same features. It’s also more popular since it’s free and PlayCanvas charges $50/month/seat subscription fee. The only thing where Babylon.js is worse than PlayCanvas is its editor. It’s less advanced. Although while preferring PlayCanvas due to its convenience of use, we also have experience with Babylon.js on some projects.
three.js
three.js is the smallest and most popular 3D library for Javascript. Unlike PlayCanvas and Babylon.js which are game engines with lots of tools for various game mechanics, physics, sound, etc., three.js concentrates only on rendering the 3D scenes inside webpages in a browser.
We use three.js as a part of our Web Applications when we need to implement complex animations or interactive behavior related to 3D.
To conclude, we leverage:
- PlayCanvas for games or advanced interactive experiences on the web or in messengers, WebVR, and WebAR.
- three.js for simple 3D visualizations with less interactivity.
- Babylon.js in case if the client has an existing Babylon.js project.
Other Cases: Lack of Interactivity
Sometimes the application we’re working on has more features of a mobile, desktop, or web application than of interactive experience. For example, almost the whole application consists of menus, default controls, and only 1 screen contains something interactive, i.e. the 3D animation. Imagine a store where you set up the settings for the product you want to buy, and then you can see what you’ve created in 3D. It’s possible to implement all the screens as in a native app, except the one Screen with 3D experience.
Of course, there’s an option to make the whole app using the same instruments as we described above, like Unity or PlayCanvas (for web). However, those tools are more suitable for 3D/2D games or game-like experiences, and less for standard mobile, desktop, or web apps.
For example, Unity on mobile loads slower than native apps, and it drains the battery faster. Building a single-page web application with PlayCanvas will take more time than creating it with Angular or React. Plus it loads slower.
The good thing is that experiences implemented in Unity, PlayCanvas or three.js can be embedded into the native mobile or web app.
Apart from working on the interactive part of the application, we also build the part related to native application development. It requires us to use different technology which is more suitable for that purpose.
Web Application Development Tech Stack
When it comes to web development – it’s always about HTML, CSS, and Javascript. Which is enough for small simple websites. However, we at Visartech mostly work with complex Web Applications – interactive single-page websites that look and act like desktop applications.

For Web Application Development we use the most popular Javascript/Typescript frameworks as of today:
- Angular
- React
Each one allows us to create a solid web application frontend with smooth transitions that provides an interactive experience, just like a desktop app.
Read more: How to Save Money on a Web Project for Businesses
Learn how to select the best tech stack for your web application
The most popular web applications developed in Angular:
- PayPal
- Upwork
- Google Marketing Platform (and a lot of other Google services)
- Microsoft Office Home
The amazing examples of React web development:
- Yahoo Mail
- DropBox
- Airbnb
Mobile App Development Tech Stack
If the app is designed only for a single mobile platform, like only iOS, or Android – then we develop it natively. For native iOS apps, we use Swift or Objective C. For native Android apps – Java or Kotlin.

However, in most cases, apps are being developed for both platforms. Creating native apps for both iOS and Android takes double time and effort. But there’s a way to create an app once and deploy it to both platforms. A cross-platform framework like React Native manages the task.
There are various frameworks for multiplatform mobile development:
- React Native
- Xamarin
- Flutter
- Ionic
- Framework 7
Ionic and Framework 7
Ionic and Framework 7 are not our preferred choice since the apps made with them are not native, but “hybrid”. They’re just web apps that are presented in a web view inside the native app. So, the experience that users get is not really native. Those apps work slower than native ones.
Xamarin
It was pretty hard to choose between Xamarin and React Native. Xamarin could be our choice, since it’s C# based, and our company has a strong background in C# (over 8 years). However, Xamarin appears to be too slow and inconvenient for working with mobile interfaces.
React Native
React Native is a Javascript/Typescript framework, but it is much more convenient and faster to work with. Also, React Native has a great hot-reloading feature – once a developer makes a change, it is immediately shown in an app on the device. It speeds up the development process greatly. With Xamarin, a build should be made which takes a couple of minutes.
React Native is a framework that was used for such popular apps development:
- Uber
The important sign that persuaded us to use this technology was when Microsoft (the company that stands behind Xamarin) developed its Skype mobile app with React Native.
Flutter
Flutter is the new cross-platform framework from Google with the potential to become the leader in this niche. It has all the same features as React Native (like hot reloading), although it uses a different language called Dart, instead of Javascript. The Dart language allows it to be as fast as native apps. And the “widgets system” for UI simplifies the UI development even more. At the moment the only concern about Flutter is its immaturity. Being released only in 2018, it may lack support from some 3rd party libraries.
So, for now, we’re using React Native as a framework for cross-platform mobile apps, since it:
- Is the most convenient and popular.
- Has the best 3rd party support.
- Holds the best portfolio of apps developed with it.
- Provides performance that’s very close to native.
Surely, we’re keeping an eye on Flutter, ready to start using it once it becomes mature enough.
Standalone Development Tech Stack
Of course, it’s possible to develop standalone apps using native SDKs for each platform. For example, develop an app for Windows in .NET, an app for Mac OS in Swift, and a Linux app in C++. However, it requires too much effort and wide expertise. It’s much more convenient and effective to develop multiplatform apps. That’s why we use Electron for all standalone (desktop) apps for any platform.
Electron is an open-source library developed by GitHub for building cross-platform desktop applications with HTML, CSS, and Javascript. Developing the cross-platform app with Electron is the same as building the web single-page application. We use Electron together with Angular or React – the frameworks that we use for Web Applications development.
At the first glance it may seem weird: is it a good practice to simply make a web app look and act as a standalone one? Is it efficient? What about performance?
The industry leaders have already developed their applications in Electron, and maybe you’re even using some of them. Some examples are the following desktop apps:
- Skype
- Slack
- Discord
- Quickbooks
- Microsoft Teams
It shows that computers are powerful enough today. Thus users never notice any drops in performance. And the cost and time savings due to the simplicity of the app development using Electron outweigh the small lags in performance.
Conclusions
That’s it… But only for the frontend part (the part of the application that is seen by the user). A lot of apps nowadays are cloud-based, i.e. store information or user accounts in the cloud. A lot of games are multiplayer.
In the next article, we’ll describe the technology that we use for creating backends, APIs, and game servers and for hosting them globally in the cloud.
As of now, you already know why we choose:
- Unity as the main 3D engine.
- PlayCanvas, Babylon.js, and three.js when Unity is not an option.
- Angular and React for Web Application Development.
- React Native for Mobile App Development.
- Electron for Standalone Development.
Selecting the right technology stack is a real challenge. It should be closely aligned with each project’s requirements. The wrong choice may result in cost and time losses. So leave it to professionals. A reliable technical partner will apply the ownership mindset and deliver flawless products with the most innovative technologies.
Are you ready to give your idea a go? Connect with our experts!